Sketch + InVision: How to Make Fixed Floating Elements, Like Sidebars, for Desktop Prototypes
This article was written in 2016 and presents a guide for using inVision and Sketch at that time. Please note that inVision has been discontinued, and these tools have evolved since then.
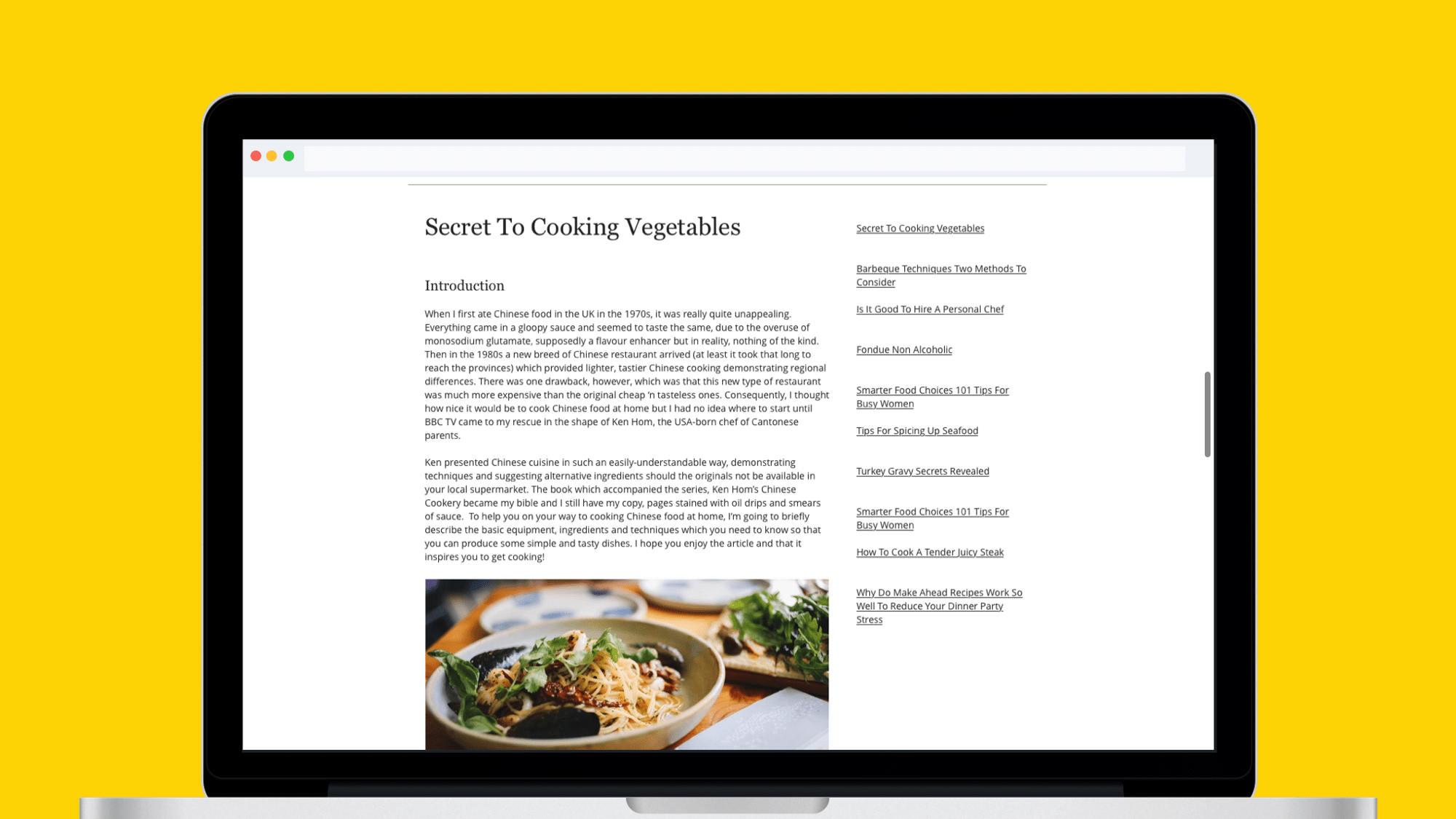
You designed this layout and you want scrolling vertical the left content while the right content (sidebar) remains fixed.
Create a screen design with your scrolling vertical content section on the left side of your screen, that includes a strip of transparent area on the right side.
Create a design with a static sidebar on the right side of your screen that includes a strip of transparent area on the left side.
Upload your first screen to inVision that contains the scrolling vertical content (left side content).
Then, click the configuration tool, and in the “Background”, select the file that contains your static sidebar, as the background image, and choose “Fixed” (lock icon). Click save, and you should then be able to scroll the left side of your screen.
What’s next?
Hope this helps :)