Sketch + InVision: How to Show Actions from a Floating Action Button (FAB)
This article was written in 2016 and presents a guide for using inVision and Sketch at that time. Please note that inVision has been discontinued, and these tools have evolved since then.
Building prototypes is a strong and powerful way to communicate your concepts design by allowing all stakeholders to grasp the navigation and interaction of the elements of your interface. It speeds up the process of internal validation since they can see in action how the interface works rather than have to imagine what is in your mind.
What is a FAB?
A floating action button (FAB) is one of the components of Google Material Design and represents the primary action in an Android application. It can fling out related actions upon press.
Exporting elements from Sketch
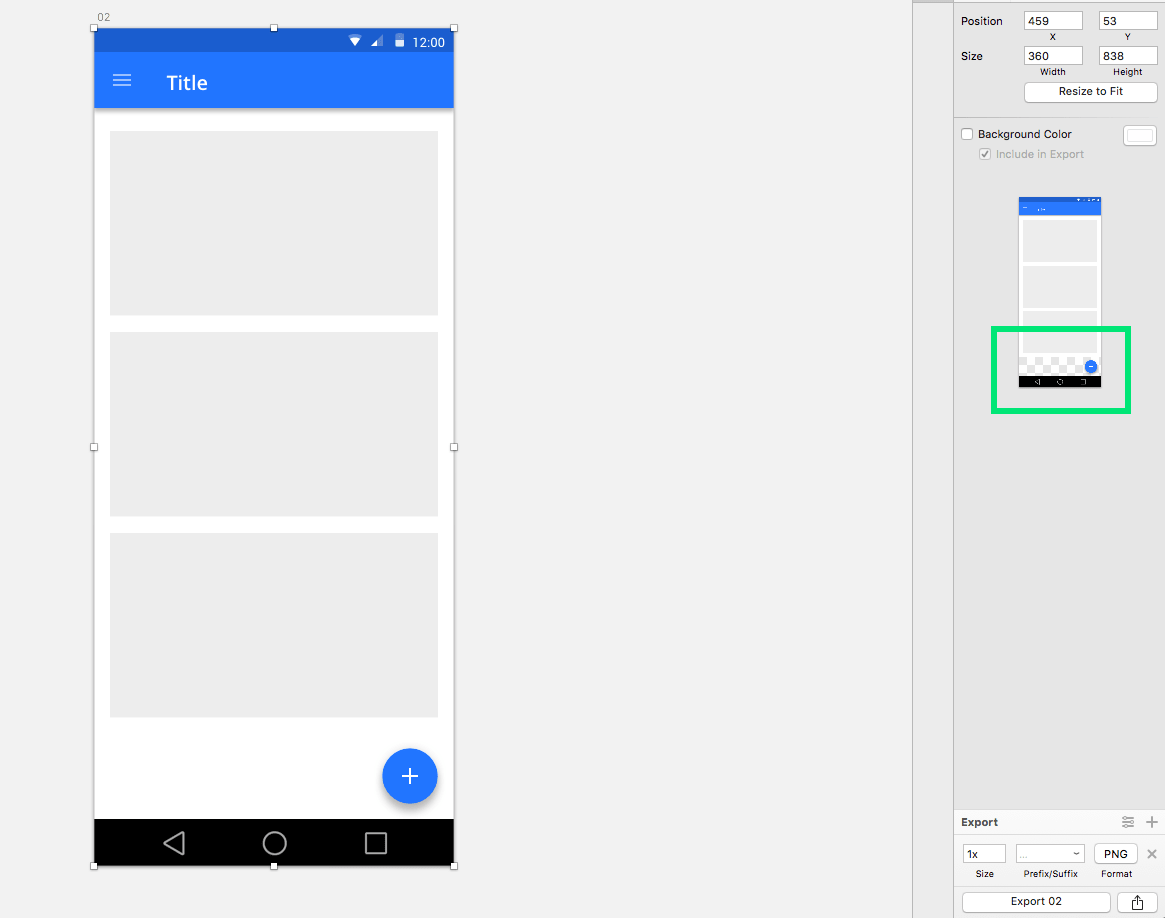
Set the position of the FAB button at the bottom of your artboard (leaving transparent the background behind it)
Export this image (design screen + FAB)
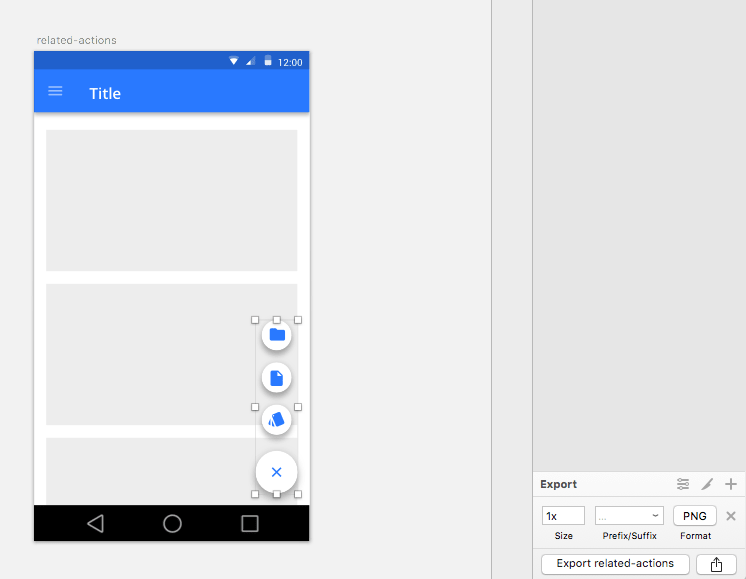
Export another image with your related actions + close button
Create the interaction in the inVision prototype
Now you are in inVision:
Do the FAB (fixed when scrolling)
Go to Build Mode and create a new hotspot over the FAB.
Click on ‘Screen as overlay’ in the Link to option and select the image with your related actions + close button as a screen.
Uncheck the option Close by clicking outside of the overlay (to avoid closing your related actions when tapping on another part of the screen)
Change the position of the screen overlay. Margin-bottom:48px and margin-right: 8px.
Go to the screen with your related actions + the close button. Create the hotspot over the ‘Close’ action. Select ‘Link Back / Close’ in the Link to option.
Link to as many screens as you want by creating hotspots in each of the actions in your related actions + close button image.
What’s next?
Join my Skillshare class about how to build prototypes in inVision for more tips.
Hope this helps :) Thanks for reading!