Sketch + inVision: Cómo hacer un botón de acción flotante (FAB) para prototipos en Android
Este artículo fue escrito en 2016 y presenta una guía para el uso de inVision y Sketch en ese momento. Ten en cuenta que inVision ha sido cerrado y estas herramientas han evolucionado desde entonces.
Si quieres ver el artículo actualizado sobre cómo crear un botón de acción flotante (FAB) en Figma, haz clic aquí.
Mostrar tu diseño de interacción a las partes interesadas usando prototipos es un paso que te va a hacer la vida más fácil en tu proceso de diseño UX. Un botón de acción flotante (FAB) representa la acción principal en una pantalla de diseño. El FAB es un elemento poderoso de la interfaz ya que los usuarios de Android lo reconocerán.
Mostrar tu diseño de interacción a las partes interesadas usando prototipos es un paso que te va a hacer la vida más fácil en tu proceso de diseño UX. Un botón de acción flotante (FAB) representa la acción principal en una pantalla de diseño. El FAB es un elemento poderoso de la interfaz ya que los usuarios de Android lo reconocerán.
Imagina que has diseñado el layout para tu FAB, y quieres hacer scroll para explorar más contenido, pero lo que quieres es que tu FAB se mantenga fijo en la pantalla mientras el usuario hace scroll. Necesitas colocar los elementos en una determinada posición.
Primero, en Sketch, crea un rectángulo con el color de fondo que quieras para tu diseño y colocalo detras de tu contenido (en este caso, yo cree un rectángulo de color blanco)
En segundo lugar, coloca el FAB y el bottom bar debajo de tu contenido.
Tercero, no definas un color de fondo en tu mesa de trabajo. Puedes comprobar que tu mesa de trabajo no tiene un color de fondo seleccionando tu mesa de trabajo y mirando la miniatura que aparece en la barra lateral derecha (el fondo de tu mesa de trabajo debería ser transparente)
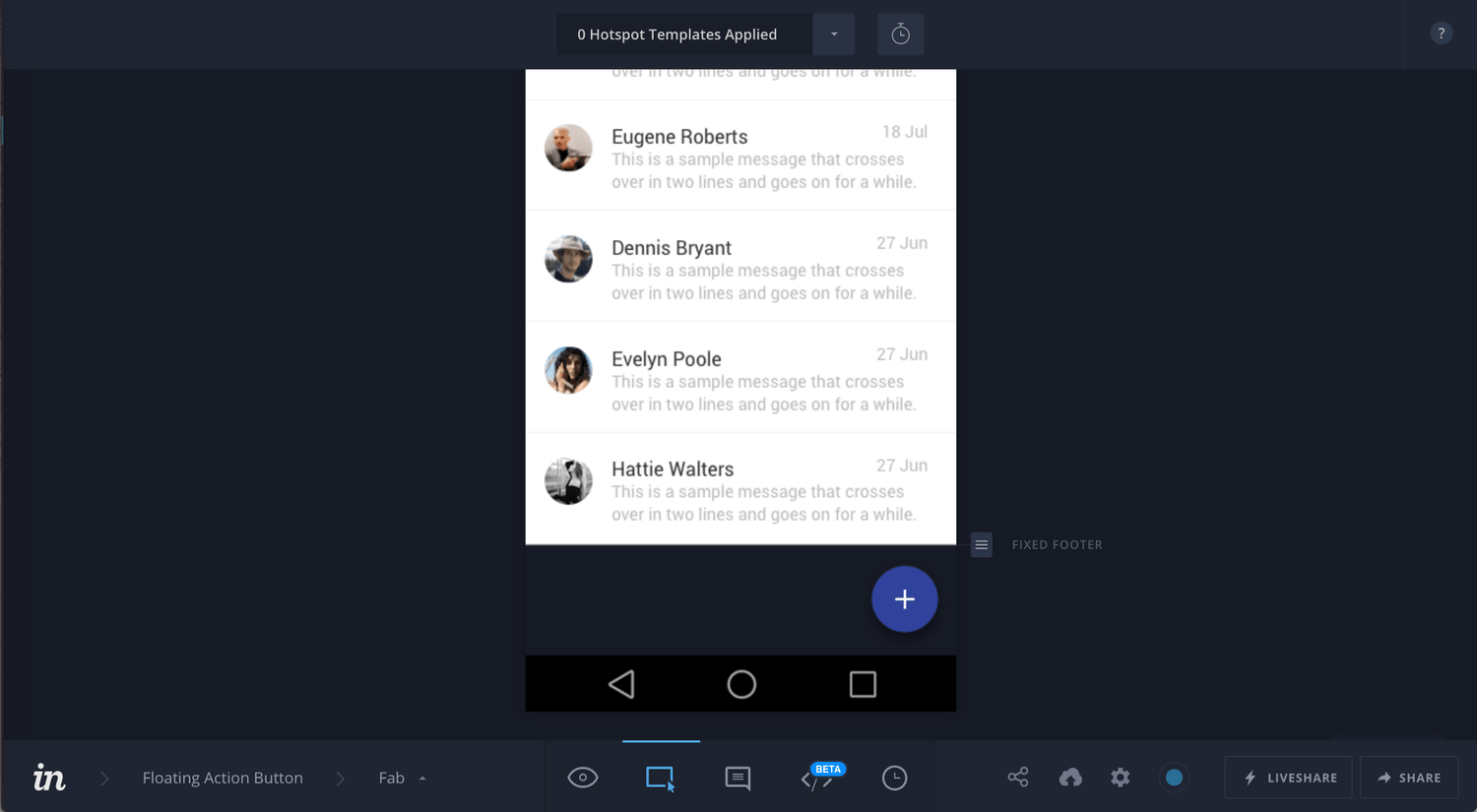
Cuarto, añade tu pantalla de diseño a inVision. Luego, ve a la pantalla de diseño y selecciona Build Mode. Por último, mueve el fixed footer hasta donde finaliza tu rectángulo de fondo del contenido (encima del FAB)
Una vez hecho esto serás capaz de hacer scroll por el contenido y el FAB estará fijo en tu pantalla.
¿Qué más?
Si quieres saber más, únete a mi clase en Skillshare sobre cómo construir prototipos en inVision usando Sketch y Craft plugin.
¡Espero que haya ayudado!